
Web 1.0 Angst
In my effort to run backwards through time to escape capitalism’s next stage have a healthier relationship with technology and information, I’ve done my best to distance myself from the realms of platform capitalism: Twitter, Google, Instagram (doing a bad job at this one). Despite its economic success, I think the platform model is doomed as the future of the internet. I don’t want my expression owned by someone else, I want to be able to curate what I consume, without the interference of algorithms. This is why I have a blog.
I want to contribute to what I think was the best era of the Internet, at least topologically. I think that the era of the blog is due for a renaissance, and I think personal sites are the only way for the Internet to truly become a tool that uplifts and enables the better parts of humanity. Writing that last sentence really makes me wish that Steven Pinker wasn’t associated with the phrase “better angels of our nature.”
There’s a contradiction here, and I want to recognize it: the way I gained an audience for my bullshit expression was through Twitter. I personally have benefited from platform capitalism. I was pretty good at Twitter, and became somewhat of a local persona in the transit scene in the Bay Area. It is possible to build a network and find online community without using Twitter or Facebook or Instagram, but it’s a lot harder, and I did not do it. I wish I had though.
I’m thinking a lot about this as I prepare to move to a new city where I only have a couple of friends. Luckily, I’ll be at a university, and have all of the opportunities to form community that that brings, but I’m attending a small university, and I may struggle to find enough people with shared interests and beliefs to be satisfied.
I have a lot of things going for me here. I’m a core part of a bike shop with a community around it (don’t call it a third space, that guy sucked1), and I was a well known figure in the local online transit/urban-interested scene. I won’t have either of those in New York, and that makes me nervous.
I have very good friends there, and I love them dearly, but I do not share many interests with most of them. Our friendships are built more on shared experiences and existing trust. Friends are amazing, but a community they do not make.
This was supposed to be a piece about how it’s kind of annoying to build a web 1.0 style website with modern technology, but I seem to have had more important things on my mind. I’ll end the teenage angst here and move on. Meat below the fold.
Stack #
I’m going to get this out of the way because it’s the thing most people are probably curious about. This site is statically generated using 11ty. The content is written in Markdown files, and the built static site is served from Cloudflare Pages.2
In the past I used to do a bunch of processing on images and store them in an R2 bucket and serve them out of that and a bunch of complicated shit. I don’t do that anymore. Images are resized at build time. I’ve extended the Markdown image syntax so that I can keep everything in pure-ish markdown.
Images used to look like this:
{% image "DSC_6396_16x9.jpg" "Close crop of buildings in downtown Manhattan" "Natalie (shot), Vallery Lancey (edit)" %}
I was using a custom 11ty tag called image, which ran a bunch of code to pull from the cdn, process an image, and then generate the html for it using eleventy-image. It was a mess, was slow, and didn’t work that well. It took me over a week to get it working. It also meant that my markdown files were not actually compatible with any other renderer, which is super annoying, because it meant I couldn’t use a Markdown optimized text editor, had to rely on building my site to see what things would look like, and it made it annoying to bring writing in and out of Logseq, a dealbreaker on it’s own.
I also had a bunch of friends ask me to build them websites like mine, and I didn’t feel good making them set up git lfs and navigate my weird image workflow, which required running a build on a dev machine before pushing it to production. Now, all someone needs to know is basic Markdown and they’re ready to write.
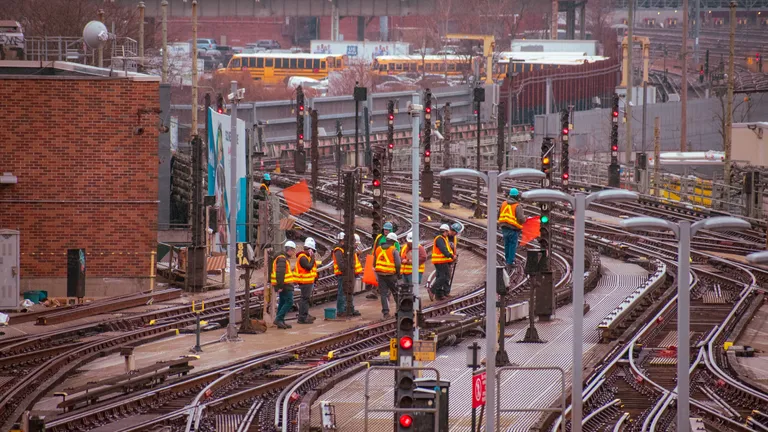
My new image syntax looks like this:

Which becomes:
All the information my code needs is in the markup for the image, and if someone were to render my files elsewhere, images would still show, just with a little extra information. Additional arguments are tossed into the alt text/caption area, separated by double colons ::. I accomplished this by setting the image parser in Markdown-it to a custom function.

Width is optional, I only use to downscale huge images. I plan to augment this system at a later point to add PDF and video support using the same syntax. Right now my image optimization is rudimentary, but it can easily be scaled up in the future for a more performant client experience.
I can edit the site from my phone now (or any other device), and add images whenever I please. Now that the workflow sucks a little less, I feel comfortable deploying versions of this site for my less code-savvy friends, success! I’m going to be making a website for my friend’s photography soon. It’s my first web design client work in a long time, and I’m excited about it!